Sebagai seorang blogger, pengetahuan akan struktur template amat penting. Karena ini perlu saat kita ingin mendesain tampilan/layout blog kita. Barangkali saja kita mau mengganti template blog.
Secara umum, struktur aktual dari template blog tidak selalu sama. Namun, dengan mengetahui struktur dasar (basic structure) dari sebuah template, akan memudahkan kita dalam mendesain ulang ataupun merubah struktur blog.
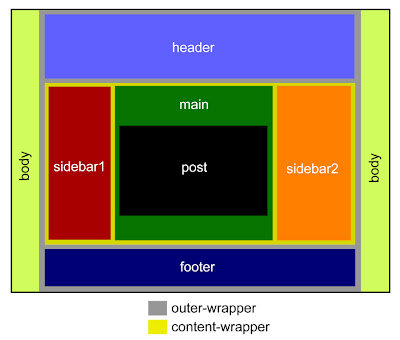
Jika kita melihat secara biasa, maka kita bisa tahu bahwa struktur blog adalah seperti ini : Header, Posting/Konten, dan Footer. Tapi, sejatinya, ada lagi beberapa bagian yang tidak terlihat di layar. Kita sebut bagian ini blocks atau container. Nah, berikut struktur blog dalam sebuah gambar :

Keterangan :
- Body : block paling luar dari template. Jadi, segala yang tampil di screen komputer adalah body.
- Outer-wrapper : container ini meliputi seluruh isi template (jadi bisa dikatakan, Body berada diluar template). Secara mudah, kita membuat outer-wrapper untuk menempatkan beberapa block yang lebih kecil di dalamnya. Block yang ada di Outer-wrapper adalah : Header, Content, dan Footer.
- Header : block ini berada di bagian paling atas blog/template. Tetapi, dalam Header kita akan mendapati sub block yang lain yaitu : Header Title, Header Description, dan yang lain seperti banner, banner Adsense, menu, dll. Jadi, untuk menempatkan semua sub-block di dalam satu container. Container terluas di dalam header adalah header-wrapper.
- Content : di bawah header adalah Content-wrapper. Ini adalah bagian terpenting dari semua container. Dalam block inilah terdapat Sidebar (1,2 atau berapapun jumlahnya) dan container Main yang berisi posting/artikel, komentar, dan beberapa iklan.
- Footer : adalah block paling bawah dari semua container template. Sama seperti di Header section, kita juga membutuhkan footer-wrapper untuk menempatkan beberapa sub-block lain.
- Main : main-wrapper adalah bagian terluar dari semua block di Main section, yang berada di dalam Content-wrapper. Dalam Main-wrapper adalah Post block, Comment block, Date Header, dan widget lain yang tercipta dari opsi Add Page/Gadget Element.
- Sidebar : adalah block yang berisi semua side widget kita yaitu : About Me, Labels, Archive, Text, HTML, Adsense, dll. Dalam template blogger standar, kita selalu akan menjumpai hanya 1 sidebar. Tetapi sebenarnya kita bisa menambah beberapa sidebar lagi. Yang paling umum adalah 2 sidebar dari template 3 kolom.
- Blog Post : block ini berisi hal penting dari posting/artikel seperti title/judul, Post, Post Author, Labels, dll.
Jadi bila disusun secara hierarki, struktur template adalah seperti di bawah ini :
Body
Outer-wrapper
Header-wrapper
Blog Title
Blog Description
widget lain Content-wrapper Sidebar-wrapper (1,2,3…)
Main-wrapper Date Header
Posts Post Title Post Content (atau juga disebut Post Body) Post Footer (Author, Labels, dll) Comments
Feed Link Widget lain (biasanya iklan/banner) Footer-wrapper Footer text (disclaimer, copyrights, dll.)
widget lain
Blog Description
widget lain Content-wrapper Sidebar-wrapper (1,2,3…)
Main-wrapper Date Header
Posts Post Title Post Content (atau juga disebut Post Body) Post Footer (Author, Labels, dll) Comments
Feed Link Widget lain (biasanya iklan/banner) Footer-wrapper Footer text (disclaimer, copyrights, dll.)
widget lain
Apabila sobat mengerti dan memahami struktur dasar ini, maka akan lebih mudah nantinya dalam memahami kode-kode template. Dan, tentu saja memudahkan kita dalam mendesain template kita. Sekian artikel mengenai struktur template.
Semoga manfaat ….



Komentar